個人的に一番使いやすいAIのperplexity。とにかく問題解決能力に優れてる。キレイなコードではないかもしれないけど、それは解決してからキレイに書き直せばいい。他のAIの感想載せとく。
- Gemini:いらん提案をしてくるくせに、コードを書いてくれない
- ChatGPT:良くも悪くも普通。コードを全文載せてくれるけど、その自ら提案したコードをコピペしてもう一度聞くと、ここがダメ、あれがダメ、と永遠に終わらない
- Claude:困ったときの最終手段。賢いけど、無料じゃ何回も使えない
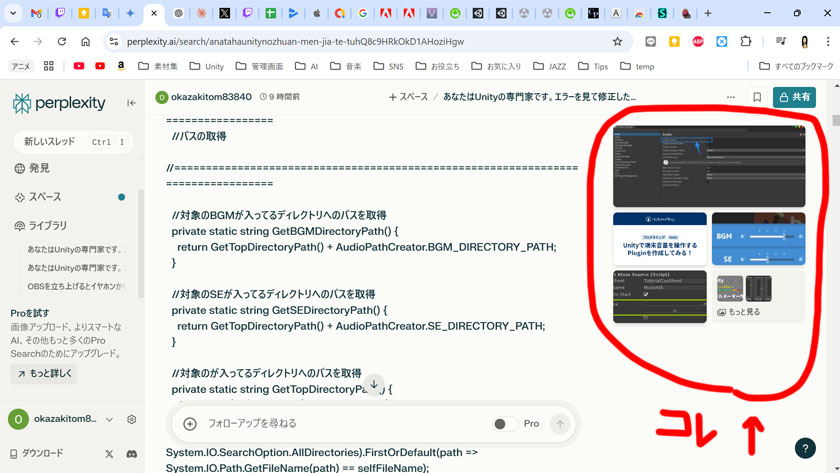
ということで本題。perplexityサイトでは右によくわからない、他のWebから取ってきた情報が表示されるけど、今回はこれを消す。
- Stylusをインストール
Chromeの機能拡張でcssをいじれるものがある。
- perplexityページを開いて以下のコードを入力。
/* 右カラムを消す */
.col-span-4.isolate {
display: none !important;
position: absolute !important;
width: 0 !important;
height: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
clip-path: none;
white-space: nowrap !important;
border: 0 !important;
}
/* その分広げる */
.col-span-8 {
grid-column: span 12 / span 12;
}
/* 入力欄を伸ばす */
.grow {
min-width: 800px !important;
}- 完成
ご使用は自己責任で。