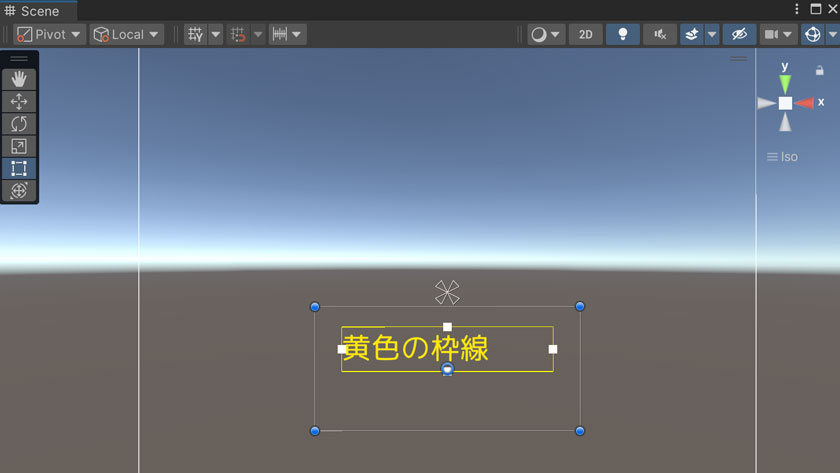
Unityでテキストを扱う際にTextMeshProを使用すると思いますが、画像のように枠が2つ表示されます。これ実は重要なんです。
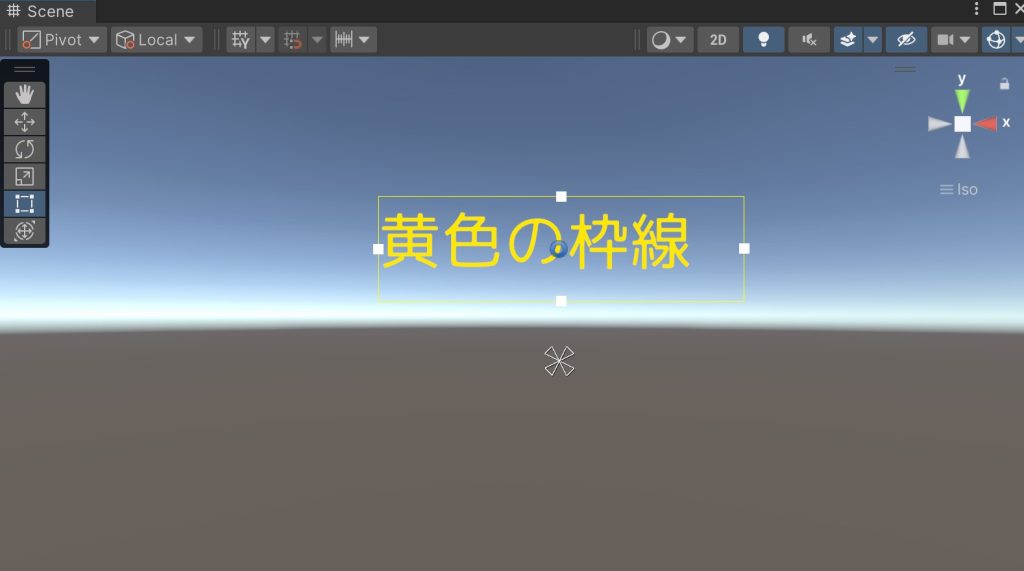
1つ目は黄色で表示される枠線

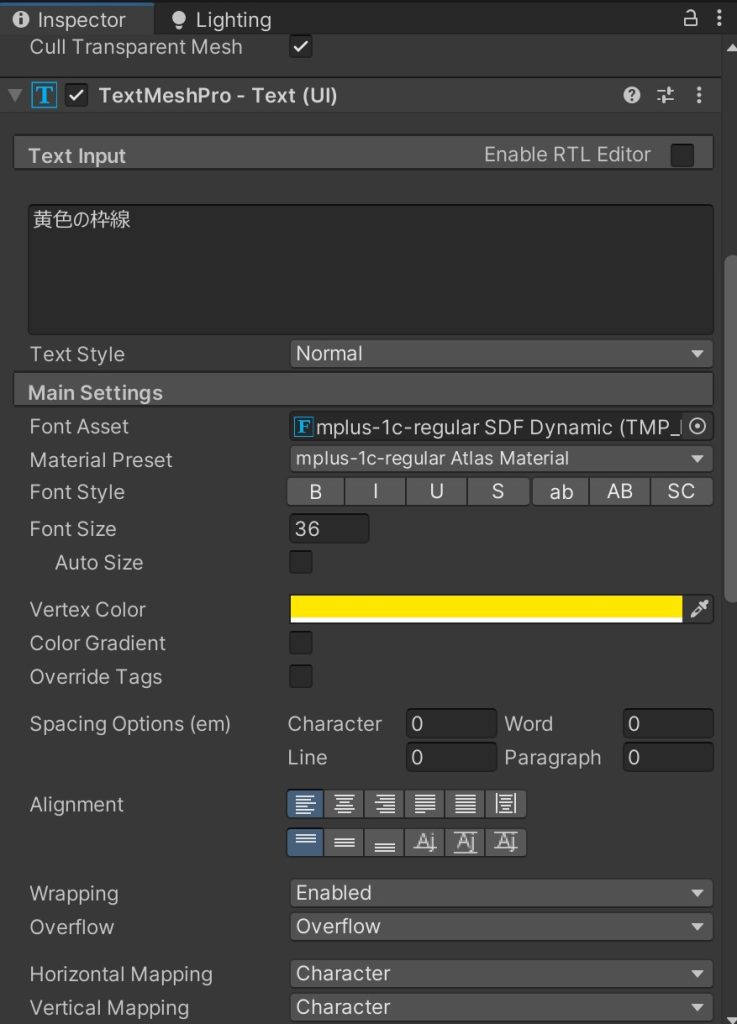
黄色の枠線は、インスペクターでみると左の画像のあたりが関係してきます。
Alignment の項目で黄色の枠線の中央に表示するか、または左揃えにするか、等を変更することができます。
枠線からはみ出した場合の処理は、
Wrapping や Overflow で変更できます。
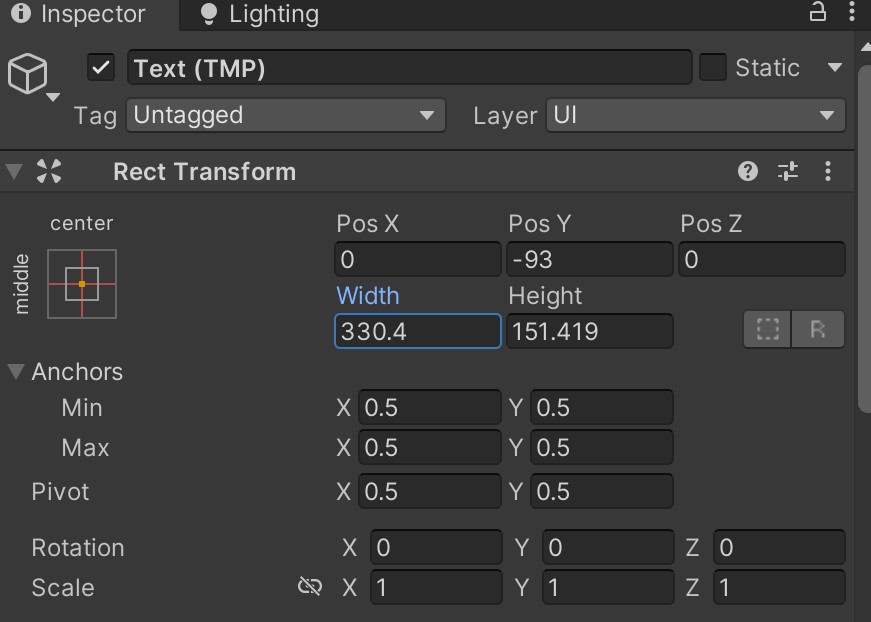
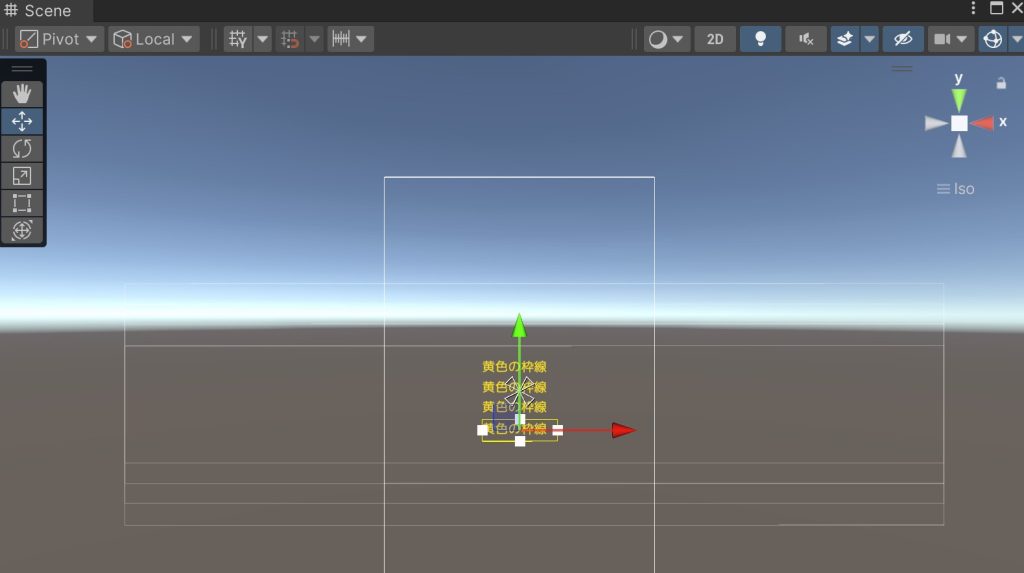
2つ目の四隅に青い丸がある枠線

問題になるのは、外側の方の四隅に青い丸がある枠線です。
Rect Transform の Width と Height がその大きさなのですが、うっかり大きくしていても気付かない時があります。
大きくても問題ないと思ったそこのアナタ。これ透明で描写処理されています。
レンダリングの際に透明として描写される
つまりその分GPUに負荷がかかっています。透明の描写って結構重いんです。
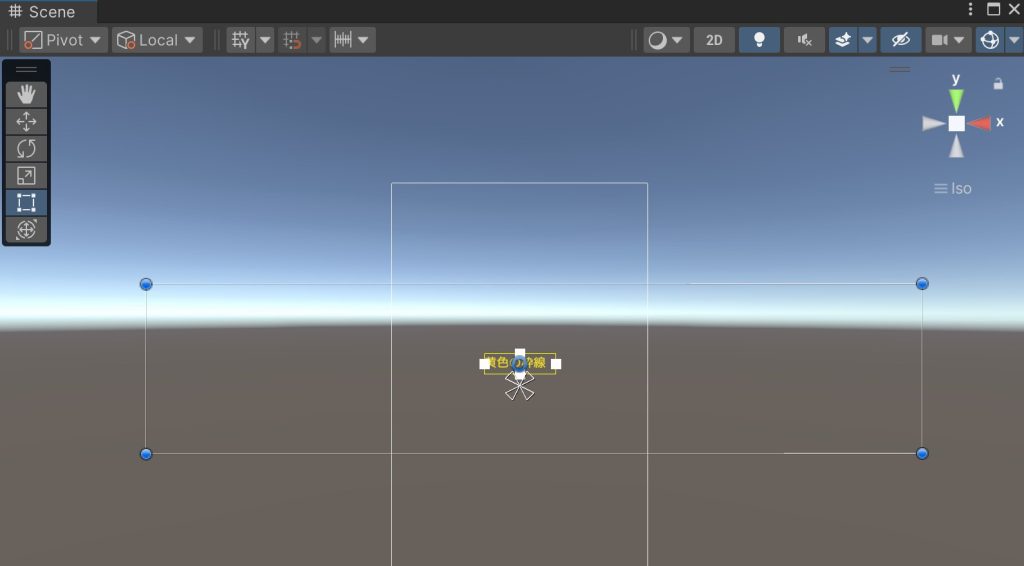
何に気をつけないといけないかというとこの枠線がはるか遠くまで巨大に広がっている場合


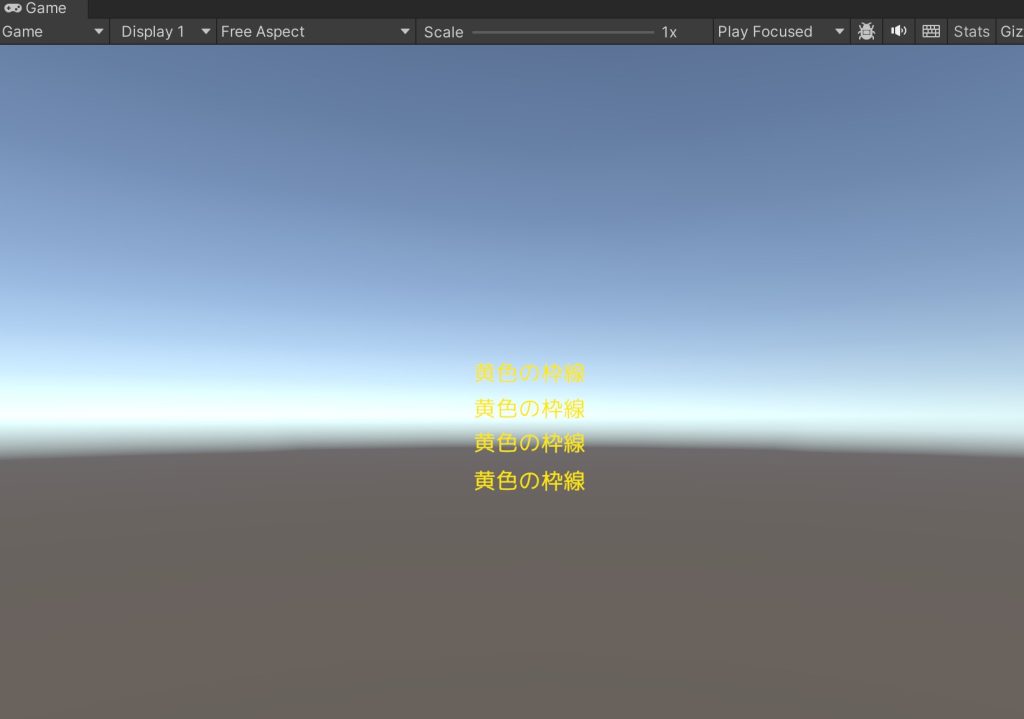
左は一見すると大丈夫そうですが、カメラをひいてみると右のようになってます。
つまり、超巨大な透明をわざわざ描写しています。しかもこれ一つならまだしも、このオブジェクトをコピーして別の文字に変えて作った場合。


透明の画像を何枚も何枚も描写してしまっています。シーンビューならまだしも、ゲームビューで見てもさっぱりわかりません。これはなかなか気づきません。
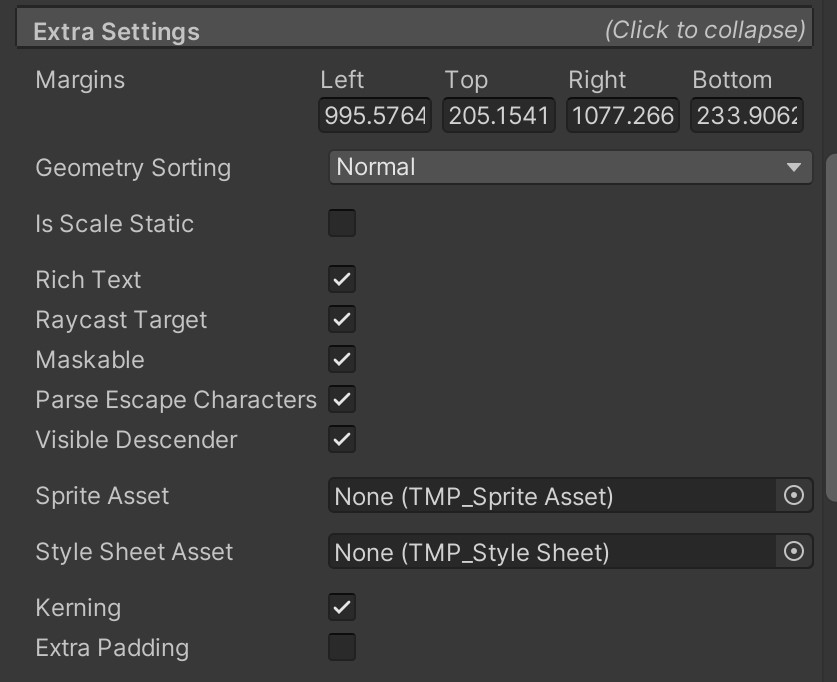
2つ目の枠の設定するところ

TextMeshPro – Text (UI)コンポーネントの下のほうにある Extra Settings を開くとそこに Margins という項目があって、これが上下左右の隙間の値です。
おまけにこの枠には Raycast Target の項目があります。
横に置いたボタンがなぜかクリックできない場合、この透明の板の向こう側にボタンがある可能性があります。
以上、クリックできないボタンと格闘し、なぜか描写に時間がかかる罠にハマった人の覚書でした。