Art, Games, and Inspirations
1.Introduction:
Hi! I’m Tomohiro Okazaki, also known as Multi-Group. Here’s a bit about how I started my creative journey and what keeps me inspired. Back in university, I was involved in art projects, creating works like the “Okazaki Machine” — a conveyor belt that carried 10,000 tiny wire sculptures of a figure I called “Little Old Man.(tittyaiottyan)”
Later, I moved into web design, video production, and a variety of other creative work. It was rewarding, but I barely had time to sleep, and after about ten years, I needed a break.




2.How I Started:
After my health declined, I took a ten-year break. When I felt better, I knew I wanted to dive back into something artistic. Joining a company didn’t suit me, so I decided to focus on something I could do on my own.
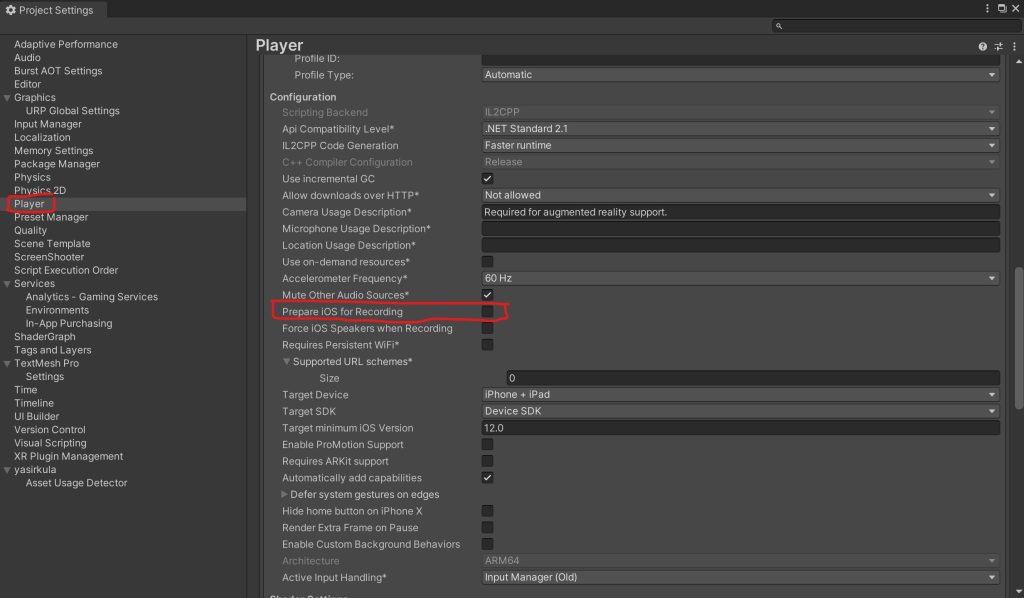
That’s how I started making video games in the spring of 2024. I found Unity and saw that I could potentially make mobile games solo, so I created a small game titled “Catch Nama.”
On November 11, we successfully released the second installment, ‘NamaNama.’ It’s turned out really well, so make sure to download it and give it a try!
3.Inspirations:

I’m essentially built from video games and manga. I was born the same year as the Famicom.






so games like “MOTHER”, “UNDERTALE”, “ARMORED CORE”, “Factorio”, “CHRONO TRIGGER”, and “moon” are close to my heart. In manga, there’s “Dragon Ball”, “Yu Yu Hakusho”, and so many others that it’s hard to list them all.


Akira Toriyama is an absolute legend! In music, I enjoy the works of composers like Yasunori Mitsuda, who scored some of my favorite games, and jazz pianists like Thelonious Monk. I don’t limit myself to any genre; I genuinely enjoy sounds of all kinds — even the natural sounds I hear in cities and mountains.
4.Links to Streaming Platforms:
I regularly live-stream my game development process on YouTube and Twitch. Feel free to stop by and check it out!
X (Twitter): https://x.com/multiGroupOka
YouTube: https://www.youtube.com/@Multi-Group
Twitch: https://www.twitch.tv/multigroupoka
Email: okazakitomohirowork@gmail.com
5.Message to Young Artists:
Originality is everything. I believe that copying something just because it’s popular or profitable misses the point entirely. Think of Van Gogh, who sold very few works in his lifetime but left a lasting legacy.
When I started Multi-Group, I came up with the phrase, “Minor Resistance – Major Misconception.” No matter how hard we try, our actions are just small in the grand scheme of things, and others might even see them as grand illusions. But that’s okay. That’s the way it should be.